10 Key Terms in Animation vol. 2

Creating a glossary of 10 key animation terms was obviously not enough, so we’ve returned with another 10 important phrases you need to know to navigate the wonderfully complex world of animation.
Animation is a technically complex process with many different stages that have evolved over the decades. As a result there are many terms, both technical and creative, that are used for specific parts of each process at different stages. Understanding these terms will give you a better understanding of how the whole animation process works.
Terms can often have slightly different meanings for 'traditional' animation and computer generated animation and if this is the case, I'll give both definitions.
1. Character Design
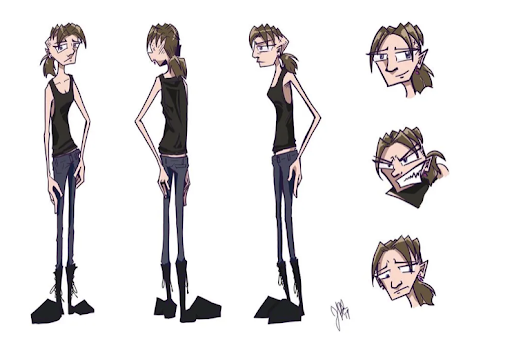
This is the creation of the concept, look and style of the characters in a film from scratch (or sometimes adapting or reinventing existing ones). It’s a crucial and complex process resulting in a reference document that will be used by other members of the animation team. Each character designer has their own methods and technique for presenting their work but several key elements are important:
Turnaround - A view of the character from the front, side, back and from a ¾ angle. This helps animators to keep their characters looking consistent.
Expression sheet - showing the range of a character’s facial expressions and emotions.
Final line-up - Showing all the characters together in a group in order to maintain similar proportions and consistency.

2. Blocking
Most often used in 3D animation, blocking is a technique used to show a rough version of an animated scene without much detail. Key poses are created to establish the timing and positioning of characters and props in a scene and ensure that scale and proportions are working well.
It’s an important phase of production used to give an overall idea of what is working, before committing to the expensive and time-consuming processes coming next. Sometimes referred to as Stepped animation.
3. Layout
Layout is like the next step of blocking and is the creation of a more advanced and complete version of the final film, while still appearing quite basic without later processes like rendering and compositing.
Storyboards and models, along with props, sets and cameras, are combined to block and shoot a rough version of the film which can help to solve potential problems and give an overview. The role of the layout artist in an animated film is a crucial and skilled one.
4. Cel
Short for celluloid, which is the material from which the first thin, transparent sheets used for animation were made.
Cel animation is a term used today for traditional 2D animation. In this process, each frame is hand-drawn on a cel in black ink, then tutned over where colour is applied to the other side. The cel is then placed in front of a background and photographed to create a frame of animation. This process is repeated to create a sequence of frames each slightly different from the one before to give the illusion of movement.
5. Bone
In 3D animation, a bone is part of a framework used to build a skeleton for a moving object.
It performs a similar function to real skeleton bones in a human body as it’s invisible to the eye in the finished animation. Bone systems help to create realistic animated motion by moving at the joints and showing how an object or character should move in a variety of actions: bending, stretching, pushing and pulling etc
Bones are used in Inverse Kinematics (IK) to let you easily create natural motion by specifying the start and end positions of the bones. When one bone moves, bones connected to it will move correctly relative to it.
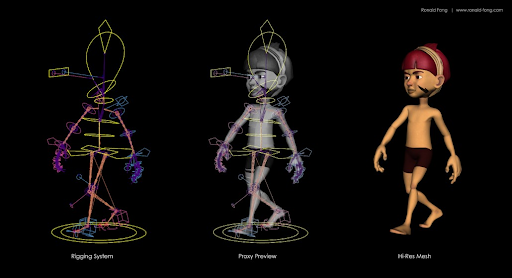
6. Rigging
The process of creating the bone structure of a 3D model is known as rigging. It makes the object act like a puppet which can then be moved and manipulated with smooth, realistic movement. It’s usually used for characters but any object can be rigged - a tree, a bicycle, a folding chair etc - anything that moves. The technique makes the animation process easier and improves production efficiency.

7. 12 Principles of Animation
Devised and introduced by Disney’s Nine Old Men, the 12 Principles of Animation are the the most important techniques that need to be mastered in order to become an animator. Written during the traditional animation era with 2D in mind, the advent of 3D has necessitated the need to revise and update them a little, but they still hold true.
They are:
Squash and Stretch
Anticipation
Staging
Straight ahead action and pose to pose
Follow through and overlapping action
Slow in and slow out
Arc
Secondary action
Timing
Exaggeration
Solid drawing
Appeal
Check out an expanded explanation of the principles here.
8. Cycle
Also known as a loop, this is an animated action sequence that can be looped indefinitely to prolong the action and thus save time and resources. A classic example of a loop is of a character walking or running.
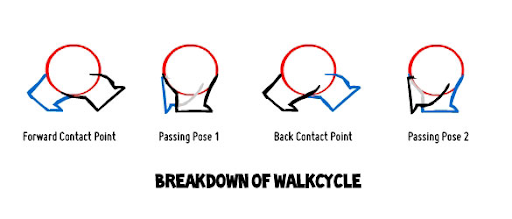
A walk cycle can be broken down into 4 key frames: the forward contact point, the first passing pose, the back contact point, and the second passing pose. If necessary, inbetween frames can be filled in to make the movement smoother.

9. Moving Hold
Even if a character is not doing anything in a scene and is just standing there, they still have to do something. An unanimated, frozen character will not look natural. Therefore, in these situations, some additional frames must be added to create subtle movement and keep the character alive. Slight body movement, blinks, changes in head and eye direction, moving hands and fingers are all good ways of creating a moving hold.
10. Placeholder
The animation process is a complex one of many stages where more and more layers of detail and sophistication are added until the final film is reached. Sometimes it’s necessary to focus on one part of a scene or sequence and then go back and finish the rest. Or, with multiple people or teams working on different parts of a project, one element might be delayed which could cause the entire workflow to grind to a halt. In cases like this, and to ensure continuity and structure, placeholders are used in a scene as a rough representation of an object or character. A most basic placeholder could be just a simple rectangle or cube - as long as it gives a fairly accurate representation of the position and size of an object.
